
こんにちはー、くー。です(`・ω・´)
ブログの改善に手をつけてしばらく経ち、そのなかで今後役立つかもしれない無料解析ツールを見つけました。まだブログを初めて間もないという人にもおススメなツール『User Heat(ユーザーヒート)』について紹介したいと思います。
月間30万PVまでは無料で使える!データ解析に役立つユーザーヒート

User Heat(以下ユーザーヒート)では登録したサイトを見ている読者の人たちの心理を可視化したヒートマップというものを表示してくれます。
このヒートマップはマウスの動きや滞在時間などを元にそのページがどんな風にみられているか表示され、難しい知識がなくてもアクセス解析をすることができるので初心者ブロガーの人にもおススメです。
実際に使ってみると色分けされて分かりやすい
ユーザーヒートでは「熟読エリア」「クリックエリア」「終了エリア」「マウスムーブ」「離脱エリア」の5種類のヒートマップを無料で利用することができます。
そのサイトの持ち主の目的に応じたヒートマップを選んで利用することができるので、まずはそのなかでも特に使いやすそうなヒートマップをピックアップして紹介したいと思います。
ヒートマップはどうやって見る?①熟読エリア

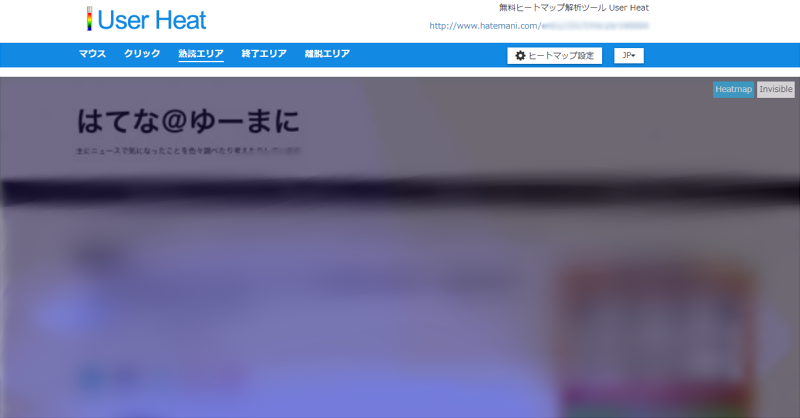
一番分かりやすいヒートマップ『熟読エリア』では訪問したユーザーのマウスの動きや滞在時間を元にページを色分けして表示してくれています。
赤色に近いほどよく見られており、この画像だと一部緑がかったところが少し注目されているということが分かります。
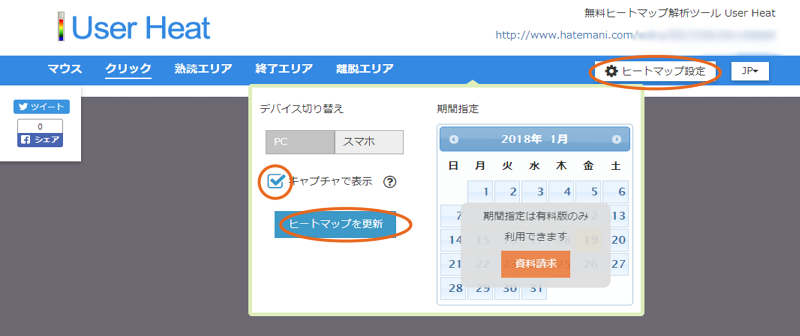
しかし、これだと実際どんなところに注目されているか分かりませんよね。そこで利用するのがキャプチャで表示する機能です。ヒートマップ設定内に指定したページとセットで表示してくれる機能があり、これを設定すると元になったページにフィルターがかかったような表示をしてくれます。


ヒートマップはどうやって見る?②終了エリア

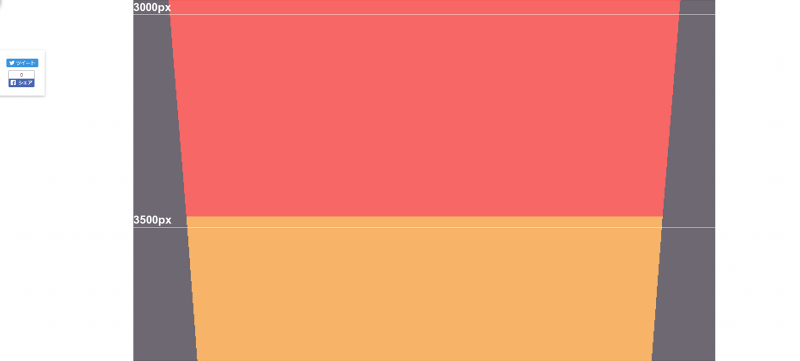
「終了エリア」では訪問したユーザーがどのあたりまでページを読んだかが分かるようになっています。
こちらも先ほど熟読エリアでも使ったヒートマップ設定を使えば実際のページをキャプチャーしたものの上から色が表示されるのでどの部分で読むのを止めたのかが分かるというわけです。
これだけでもサイト分析に活用できそうですが、ユーザーヒートはPC版・スマートフォン版にも対応しているので2つの違いも見ることができてまたおトクだったりします。
実際にユーザーヒートを使うためには?

そんないろいろ使えるユーザーヒートはこちら(https://userheat.com/)のページで利用登録をすることができます。
月間30万PVまでは無料で使えるため、分析方法について行き詰っている・うまくできていなくて困っているという人は一度利用して見てはいかがでしょうか?
利用方法は簡単!まずは解析したいサイトアドレスなどを登録

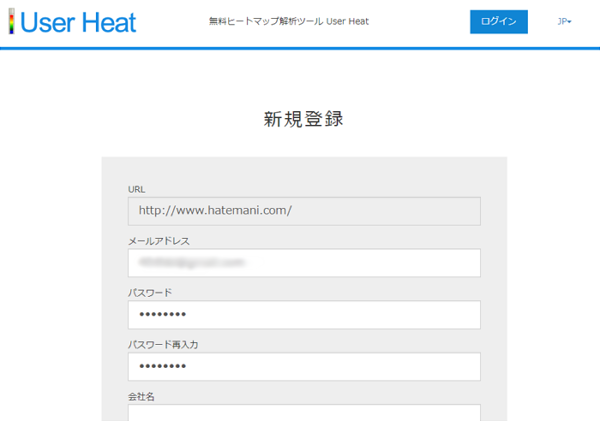
ユーザーヒートのトップページに解析したいサイトのアドレスを入力するとこのような新規登録画面が表示されます。いろいろ入力する項目がありますが、書けるところを書いて『登録』ボタンを押せばOKです。
その後、入力したメールアドレスにアカウント認証についてのメールが届くため、ユーザー登録確認URLをクリックすればあともう少しで登録が終わります。
あとは解析タグを設置すればしばらくすると結果が表示されます


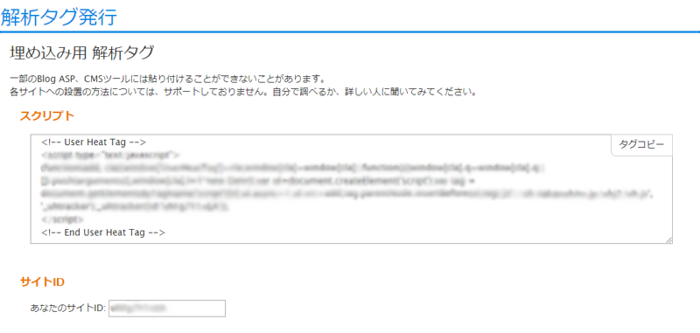
次に解析するために必要な「解析タグ」をサイトやブログに設置します。解析タグの発行をクリックするとタグが表示されるのでそれをコピーしておきましょう。


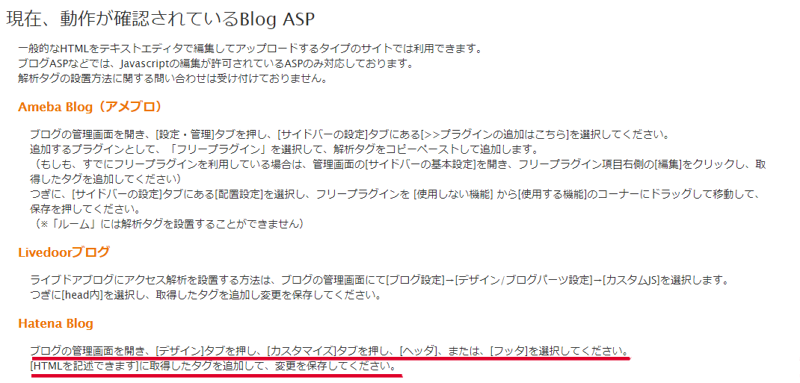
「解析タグの設置方法」ではブログなど動作が確認されているものに対しては設置方法が書かれています。
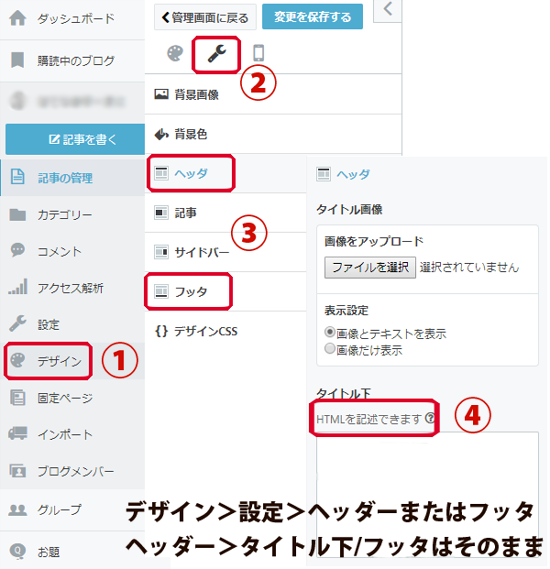
その部分によると、はてなブログではデザイン>設定>ヘッダーまたはフッタ内の「HTMLを記述できます」と書かれた部分に設置します。どっちでも良さそうなので使い勝手の良い方をどうぞ。
あとはタグが設置されて各ページに50PVから100PVアクセスされると解析結果が表示されるのでアクセス数が増えるまで待てばOKです。
まとめ
サイトやブログの分析で困っているという人におススメなユーザーヒート、いかがだったでしょうか?
月間30万PVまで無料ということもあり、まだサイトやブログを始めたばかりと言う人にうれしい解析ツールですよね。
今回ユーザーヒートの導入で今後のブログ改善がもっとうまくいきそうな気がする、くー。なのでした。
画像提供元[かわいいフリー素材集 いらすとや]

- もっと読む
コメントを書く